Old Home Page
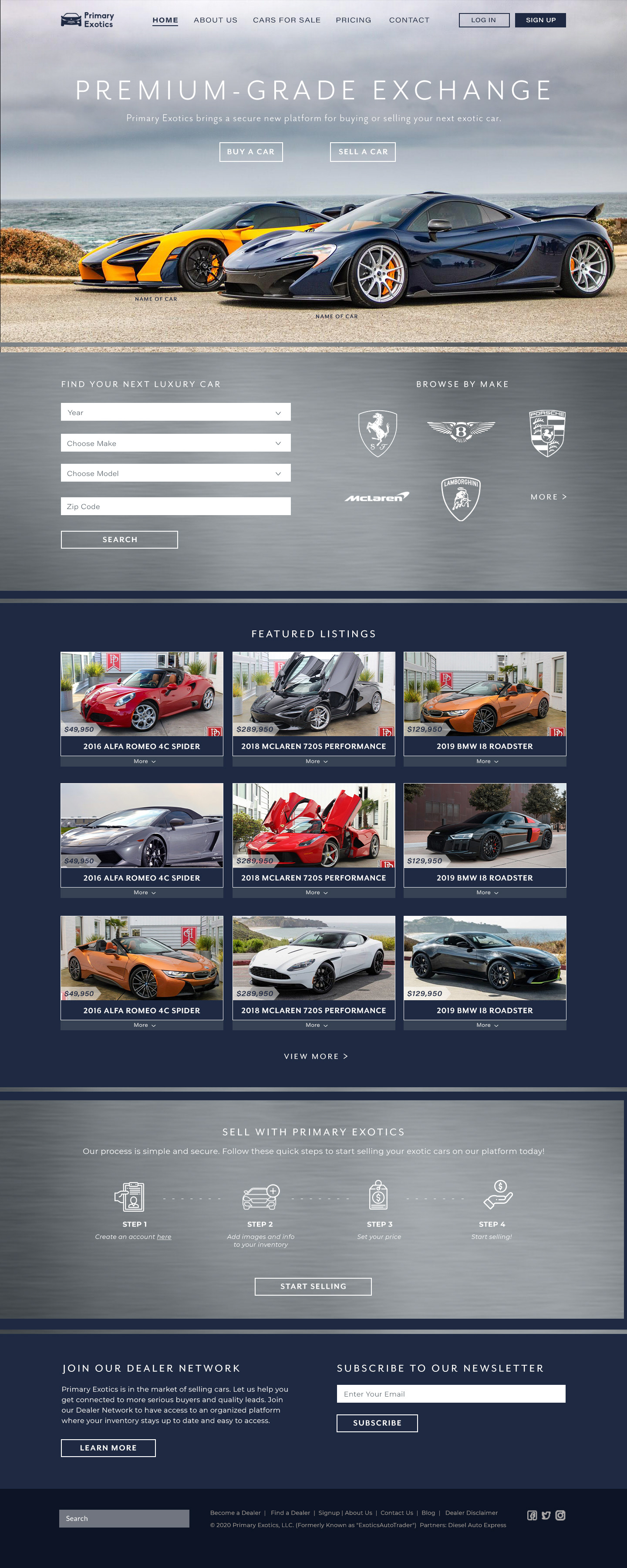
New Home Page
Old Car Listings Page
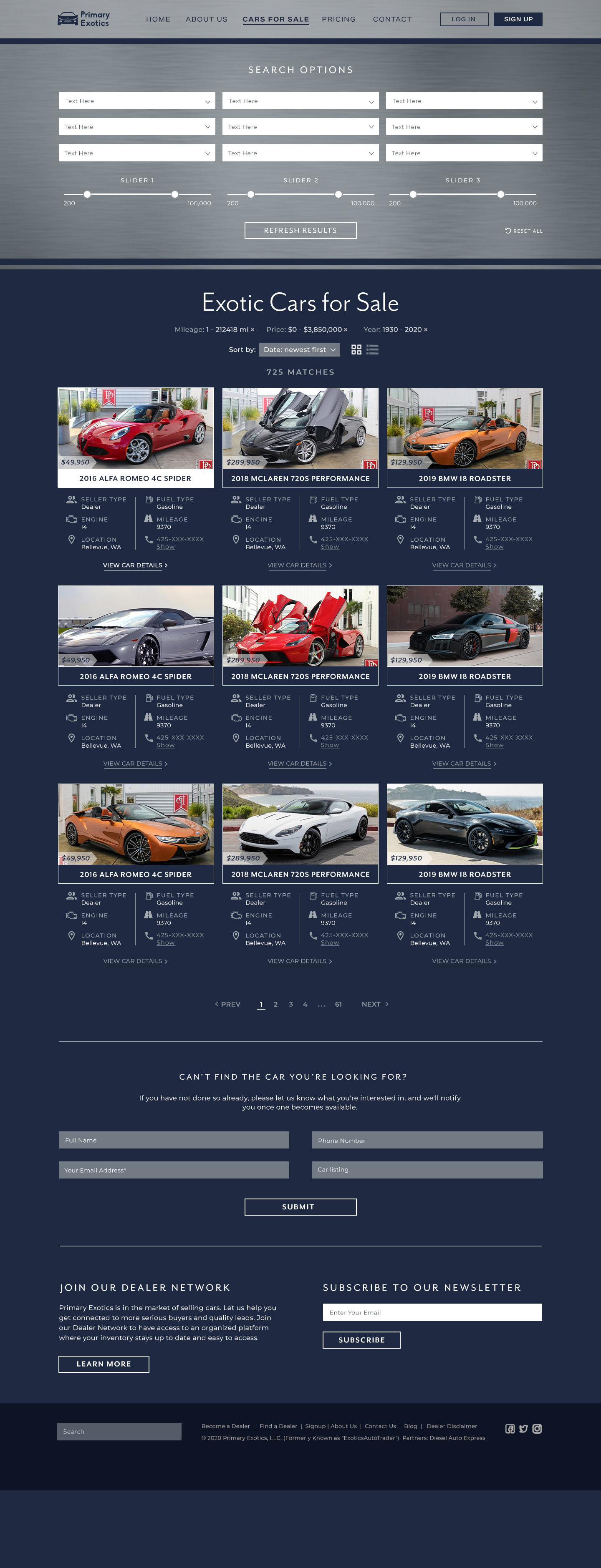
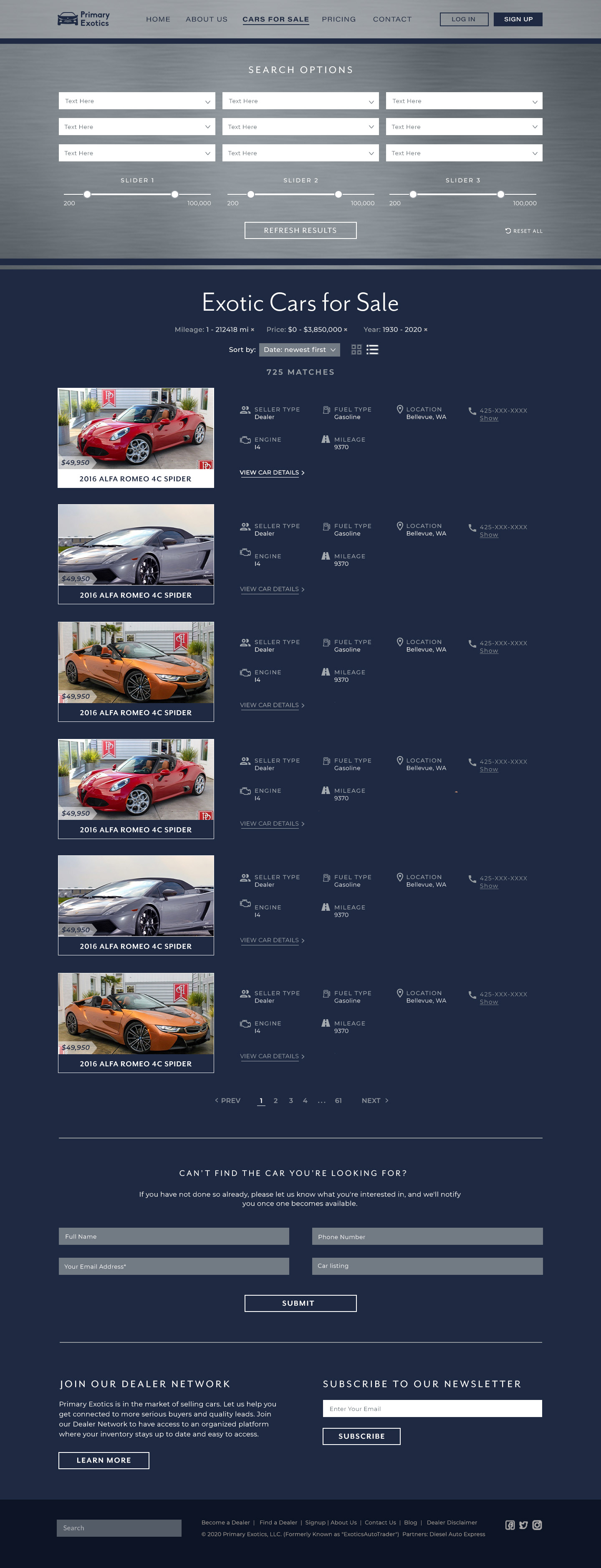
New Car Listings Page
New Car Listing Detail Page
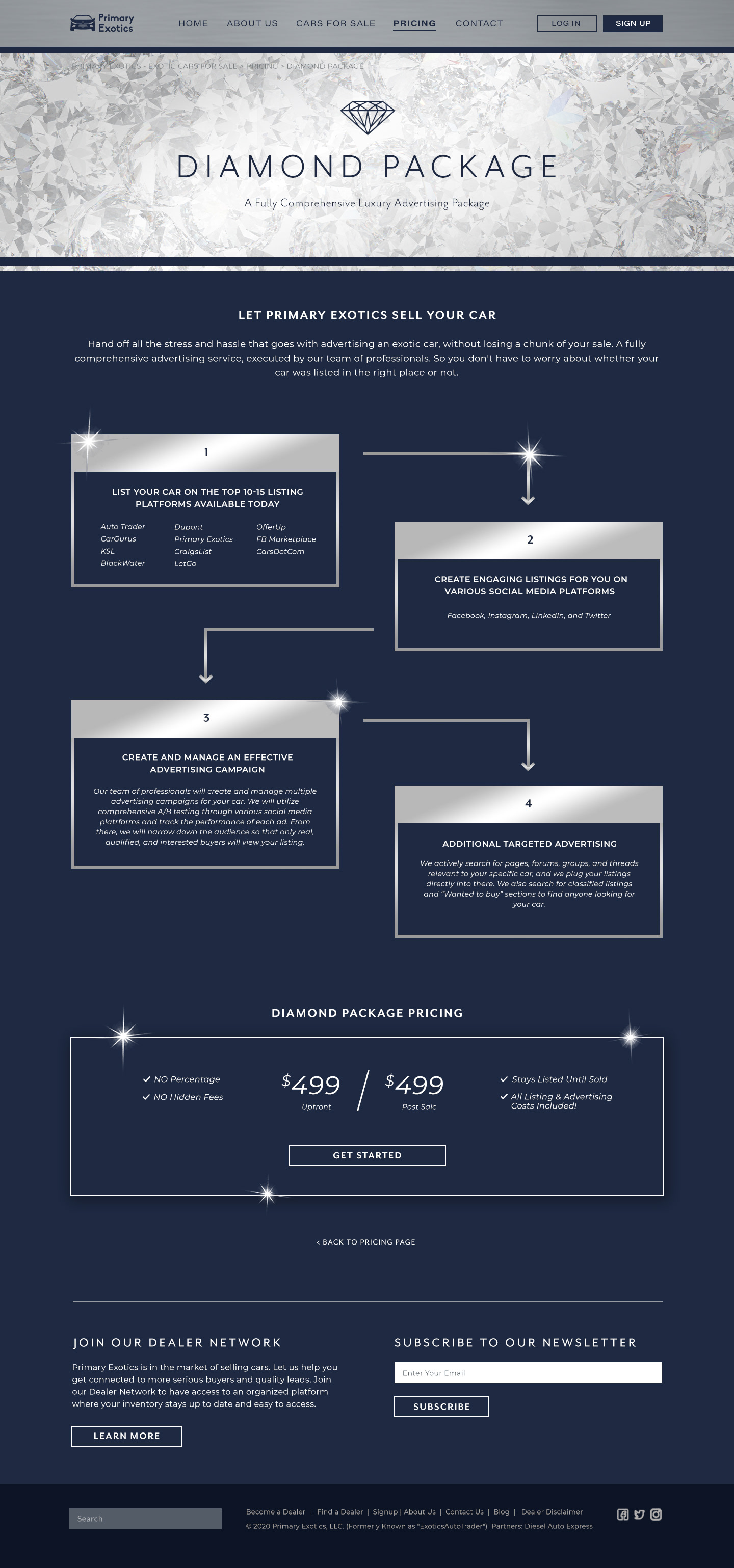
New Pricing Page
Below are the final layouts that I created in photoshop for the developers to reference (click to enlarge)

Home Page

Car Listings Page: Grid

Car Listings Page: List

Car Listing Detail Page:: with pop ups open

Pricing Page